VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高开发效率,然后剩下的时间用来摸鱼是很有必要滴。
效率篇(33)
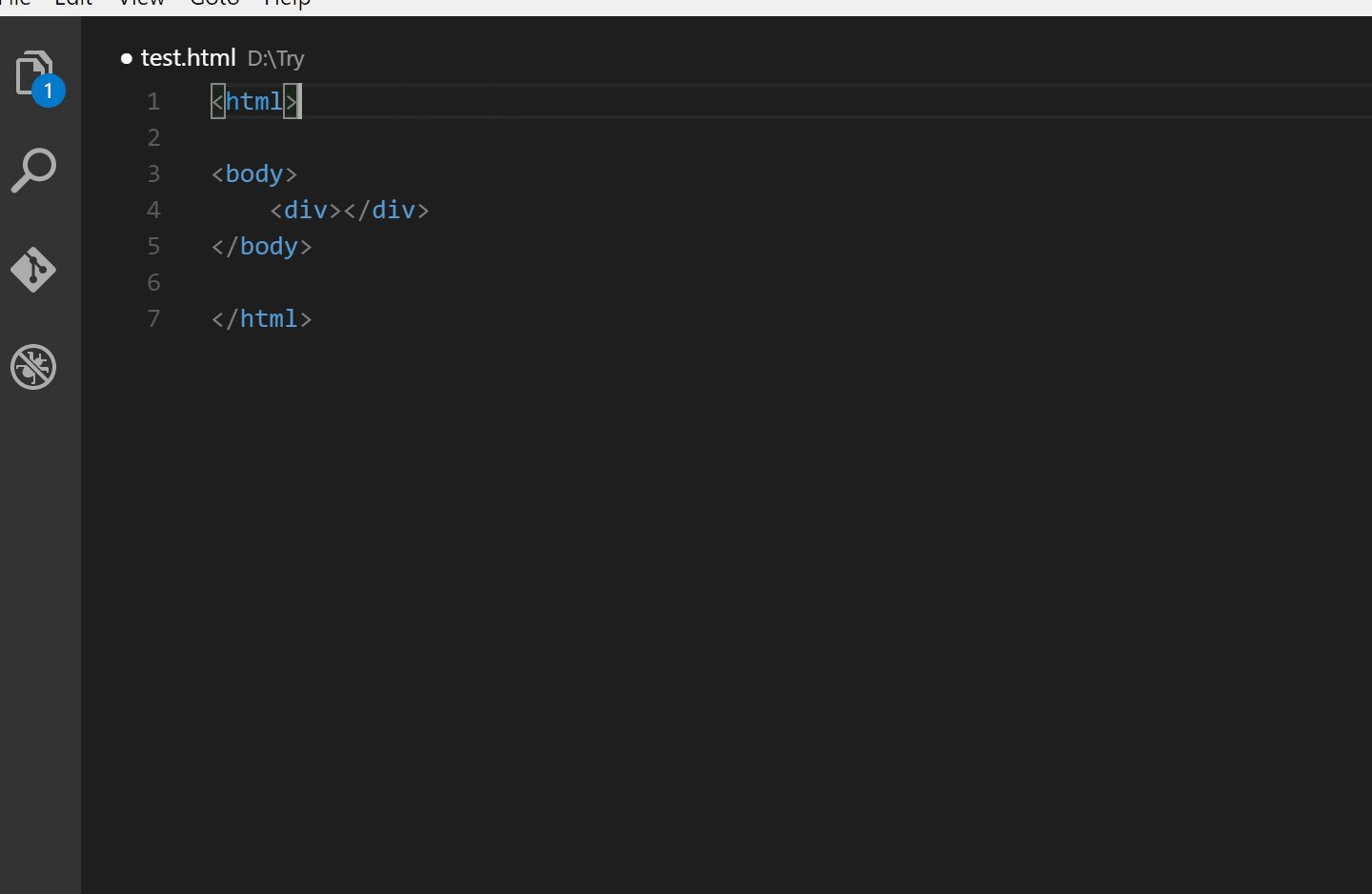
Auto Rename Tag

Auto Rename Tag : 自动重命名成对的 HTML/XML 标记,与 Visual Studio IDE 相同。
- 插件名:Auto Rename Tag
- 官方地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
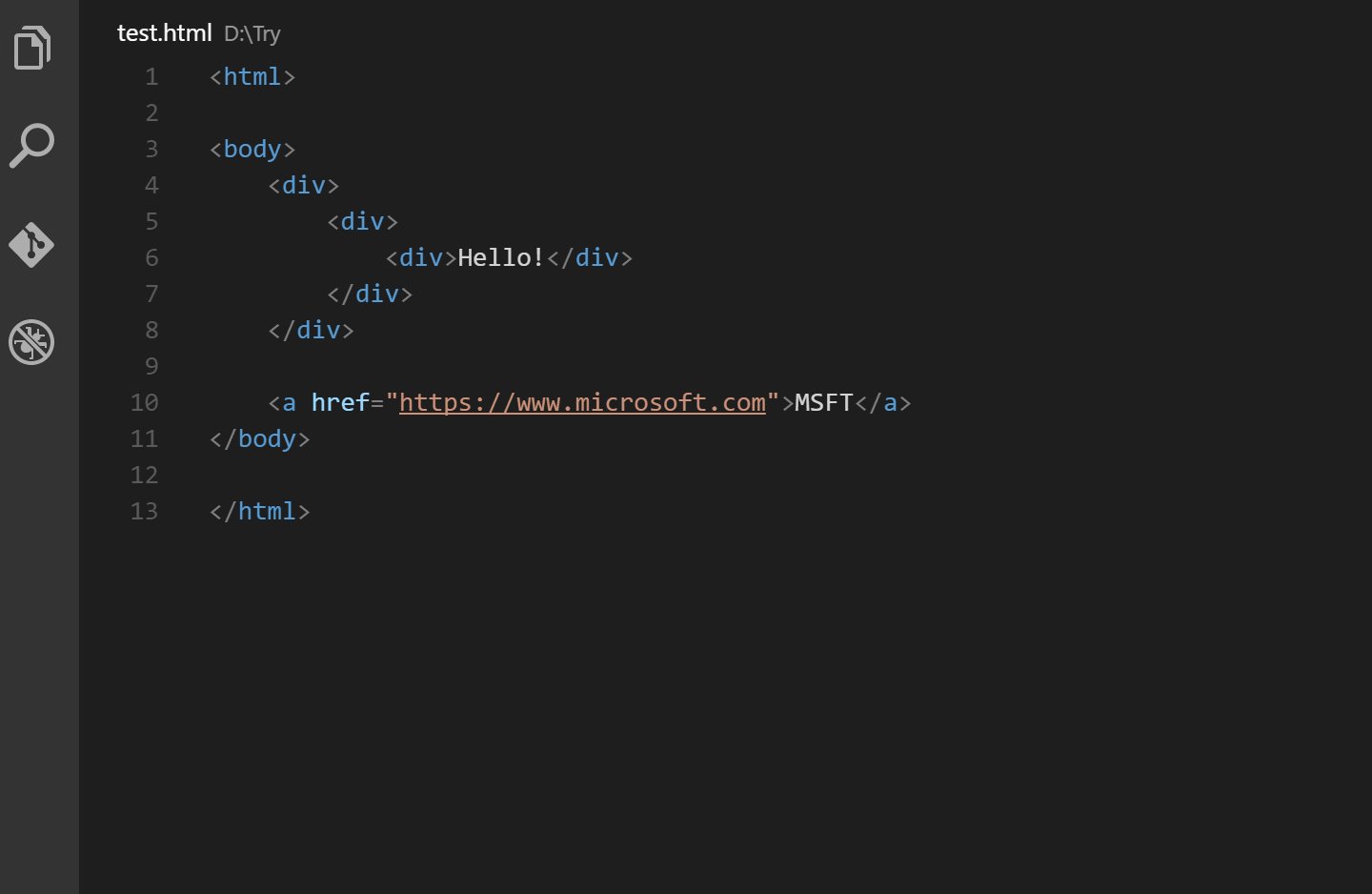
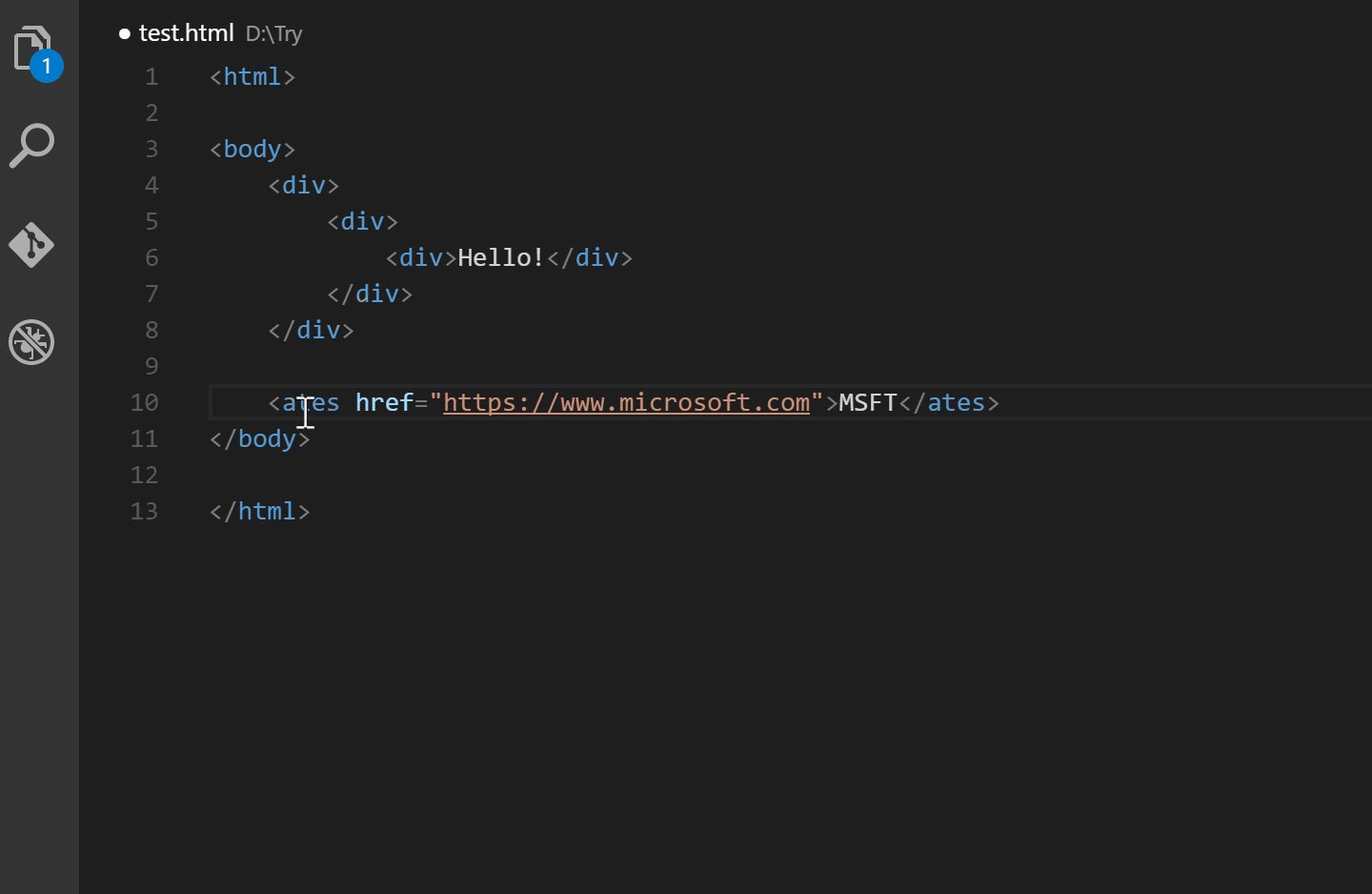
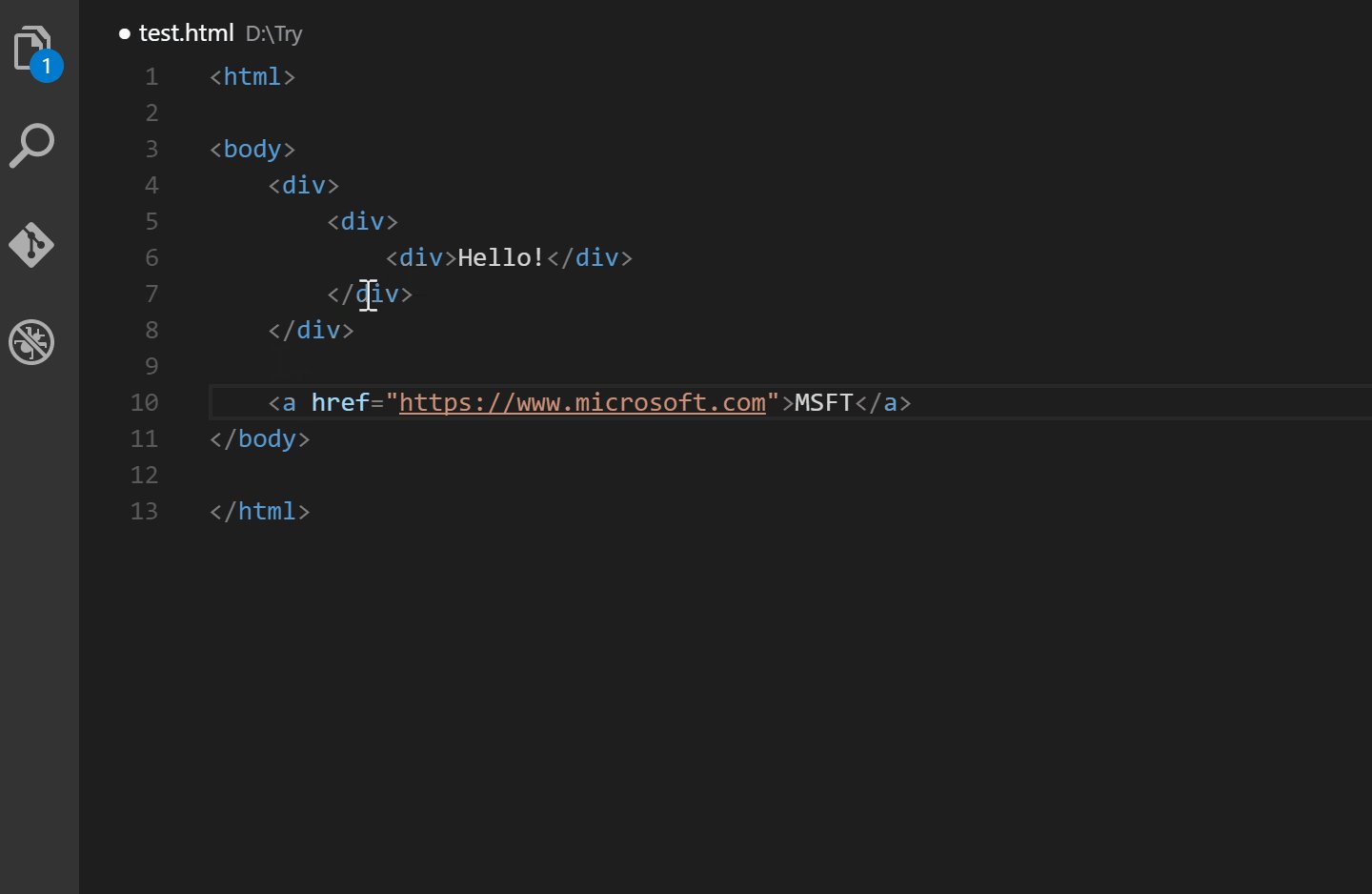
- 特征: 当您重命名一个 HTML/XML 标签时,会自动重命名配对的 HTML/XML 标签
- 用法:当您重命名一个 HTML/XML 的开始或结束标签时,会自动重命名配对的 HTML/XML 标签。

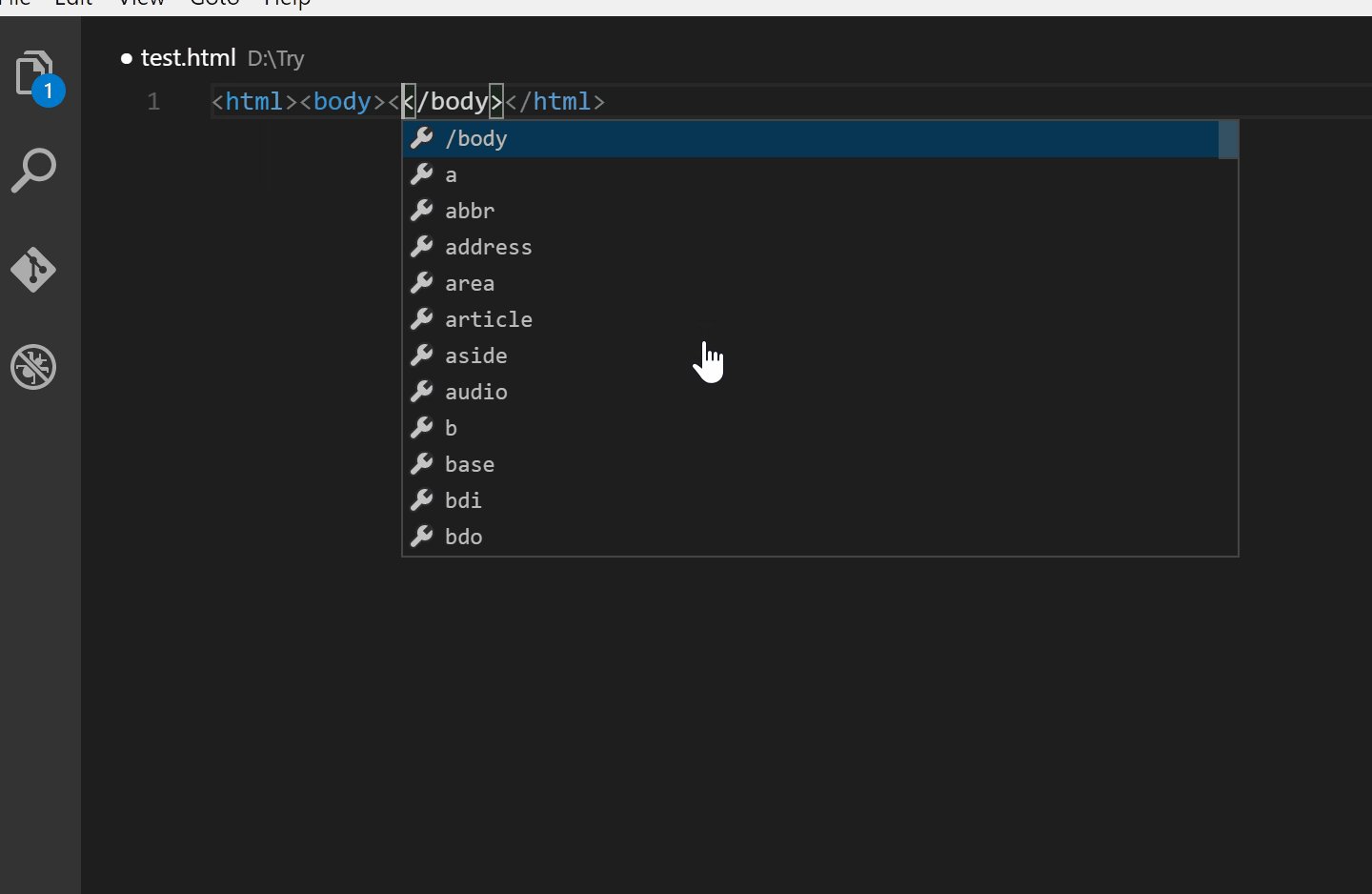
Auto Close Tag

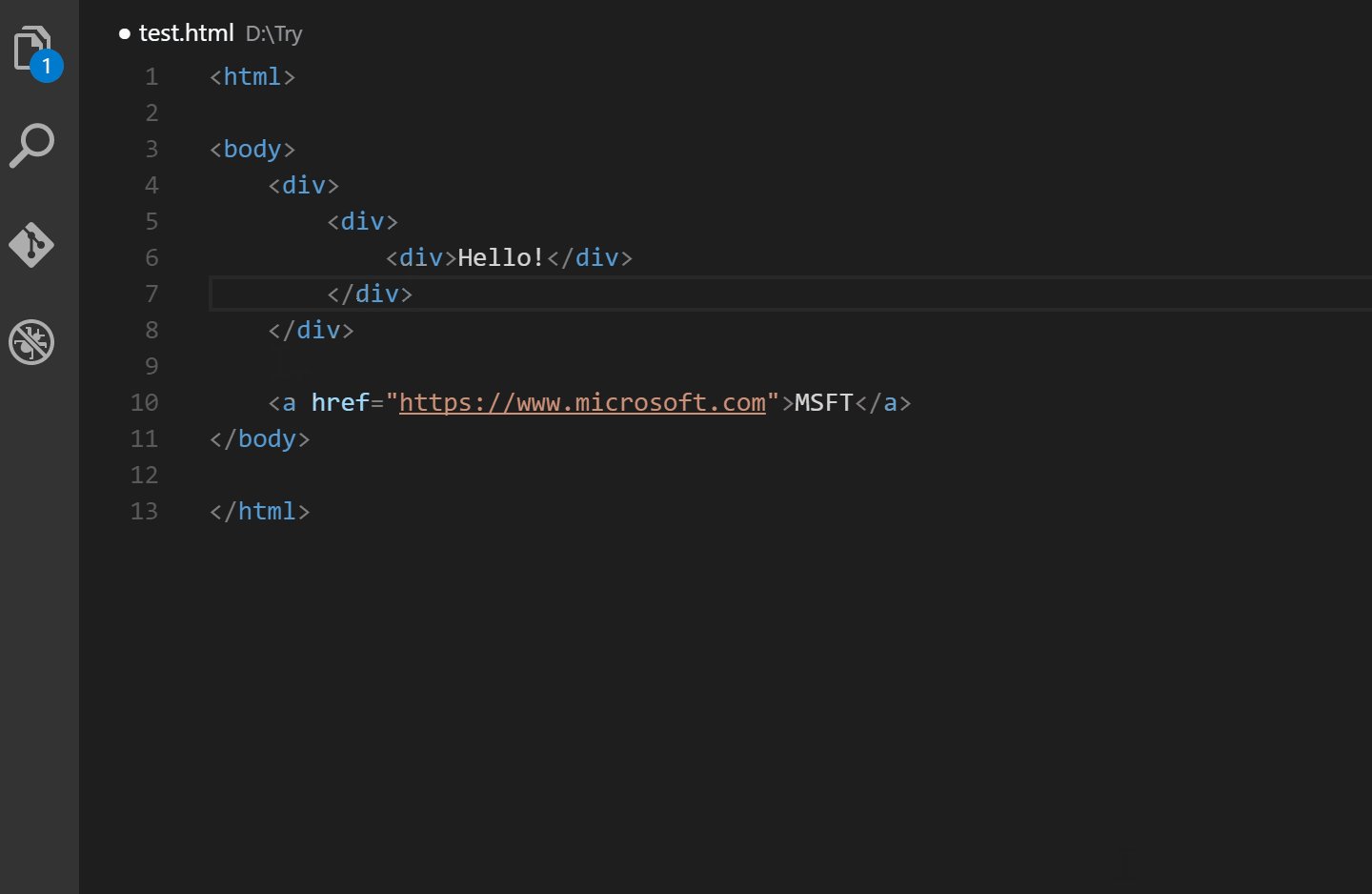
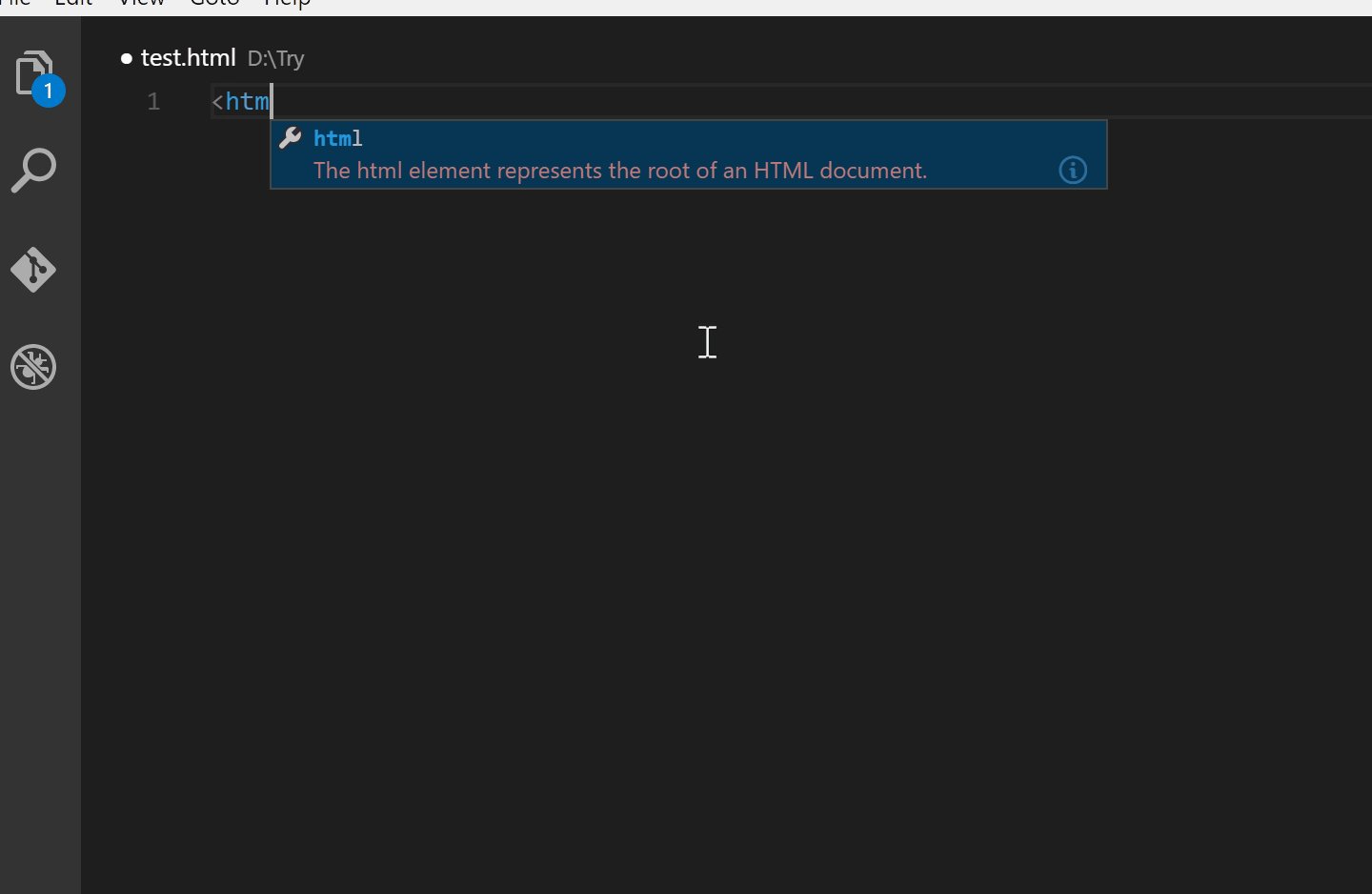
Auto Close Tag : 自动添加 HTML/XML 关闭标记,与 Visual Studio IDE 或 Sublime Text 一样。
- 插件名:Auto Close Tag
- 官方地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
- 特征:
- 键入开始标签的右括号时自动添加结束标签
- 插入结束标签后,光标在开始和结束标签之间
- 设置不自动关闭的标签列表
- 自动关闭自闭合标签
- 支持 Sublime Text 3 的自动关闭标签
- 使用键盘快捷键或命令面板手动添加关闭标签
- 用法:输入开始标签的右括号后,将自动插入结束标签

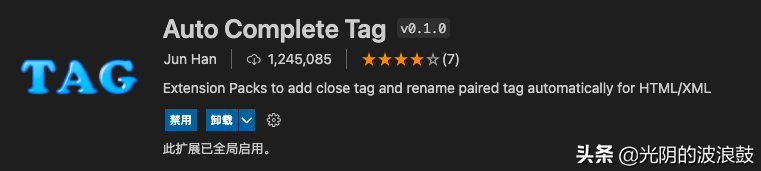
也可以安装 Auto Complete Tag 插件,它已经结合了自动关闭标签和自动重命名标签插件的功能。
Auto Complete Tag

Auto Complete Tag : 结合自动关闭标签和自动重命名标签的功能。
- 插件名: Auto Complete Tag
- 官方地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-complete-tag
- 特征:拥有 Auto Close Tag 和 Auto Rename Tag 的功能
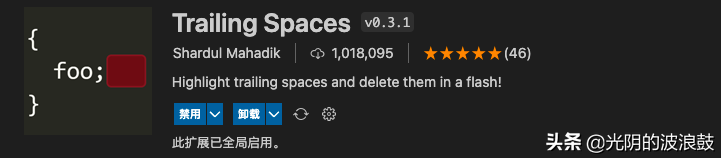
Trailing Spaces

Trailing Spaces : 突出显示尾随空格并立即删除它们!
- 插件名: Trailing Spaces
- 官方地址:https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
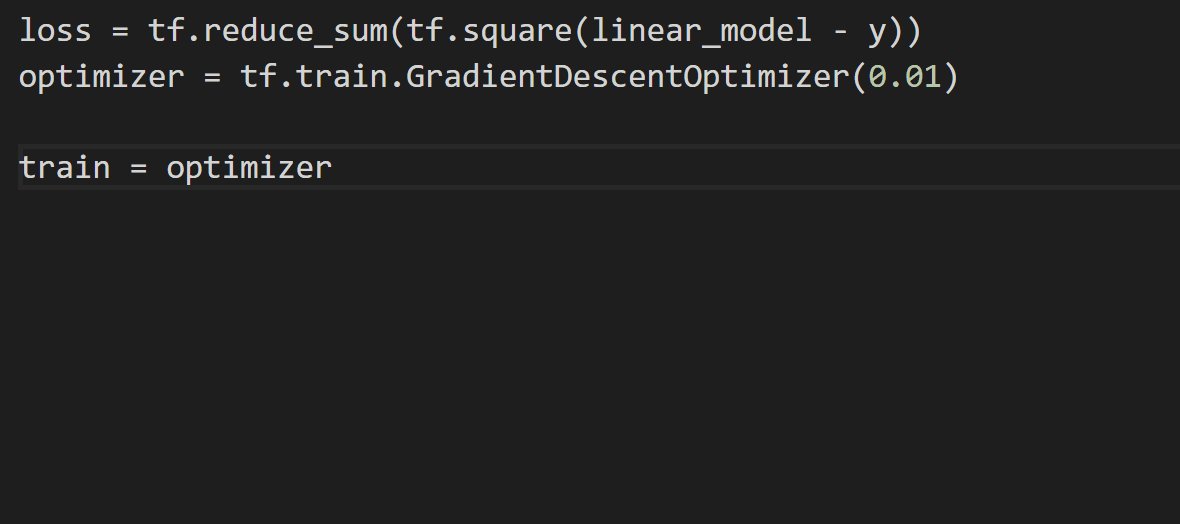
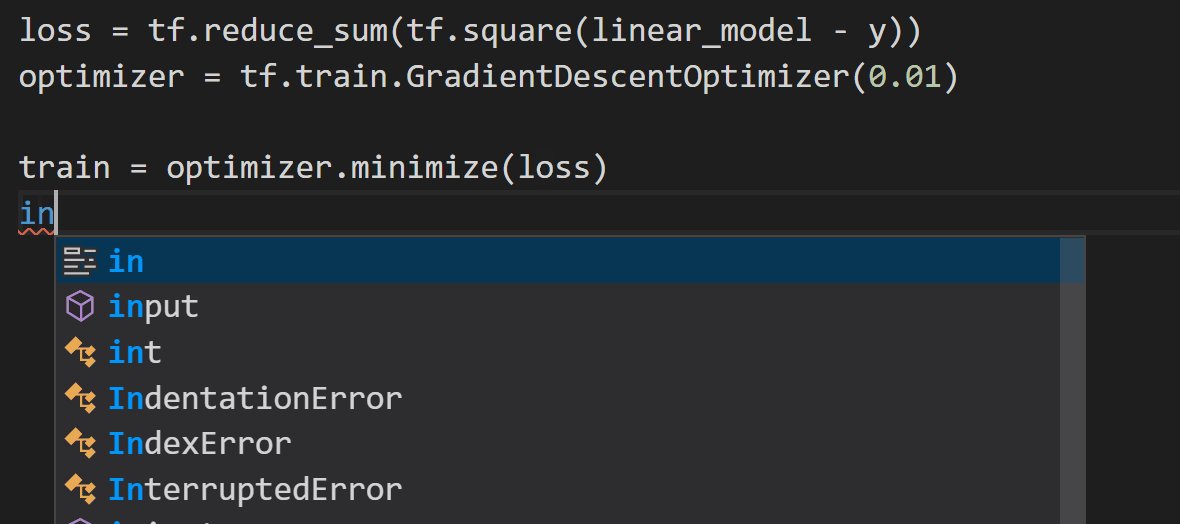
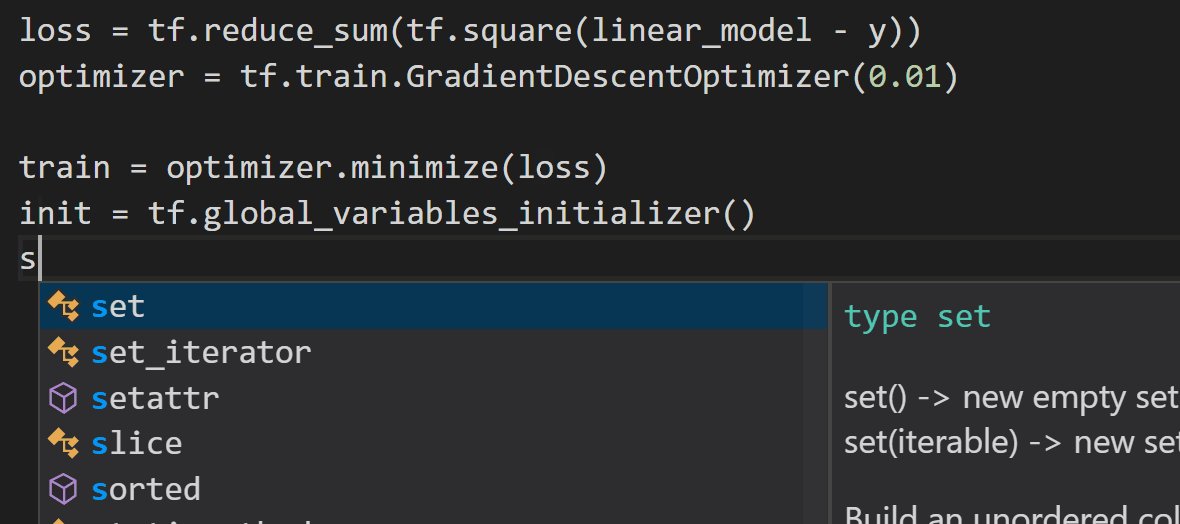
IntelliCode

IntelliCode : 此扩展通过在完成列表顶部显示代码上下文的推荐完成项来提供 AI 辅助 IntelliSense。
- 插件名:IntelliCode
- 官方地址:https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode

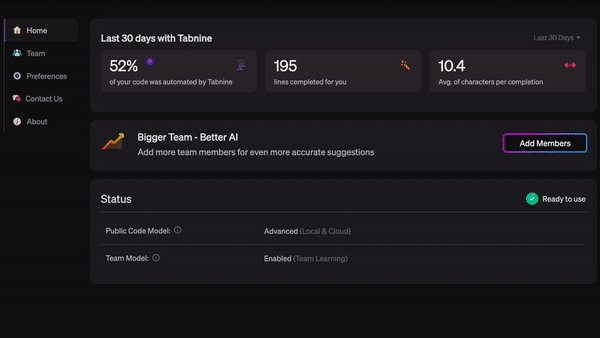
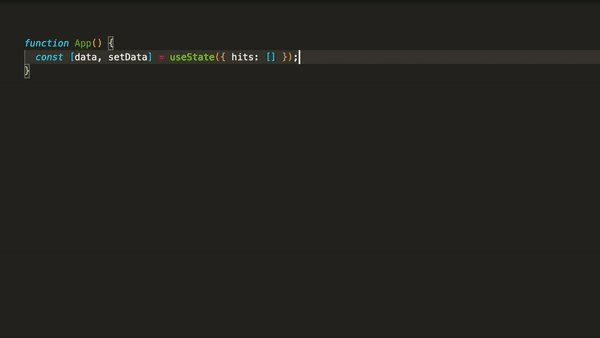
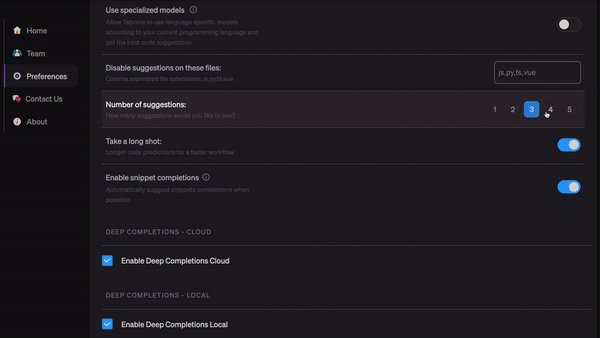
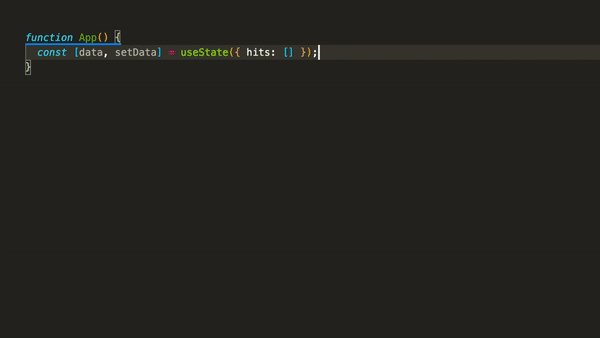
Tabnine

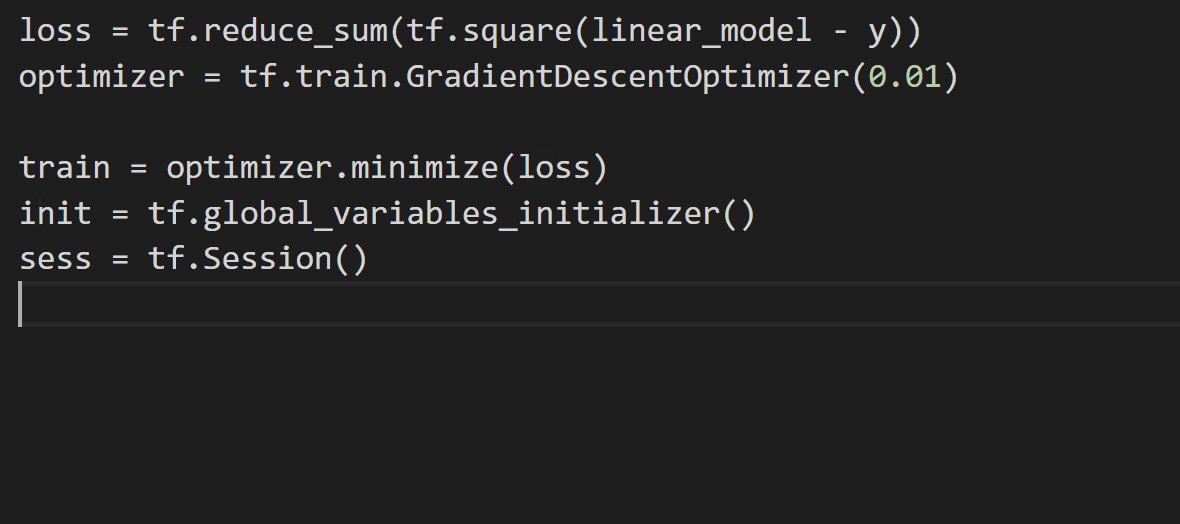
Tabnine : 使用AI更快的完成编写代码,并且支持多种开发语言。
- 插件名:Tabnine
- 官方地址:https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode

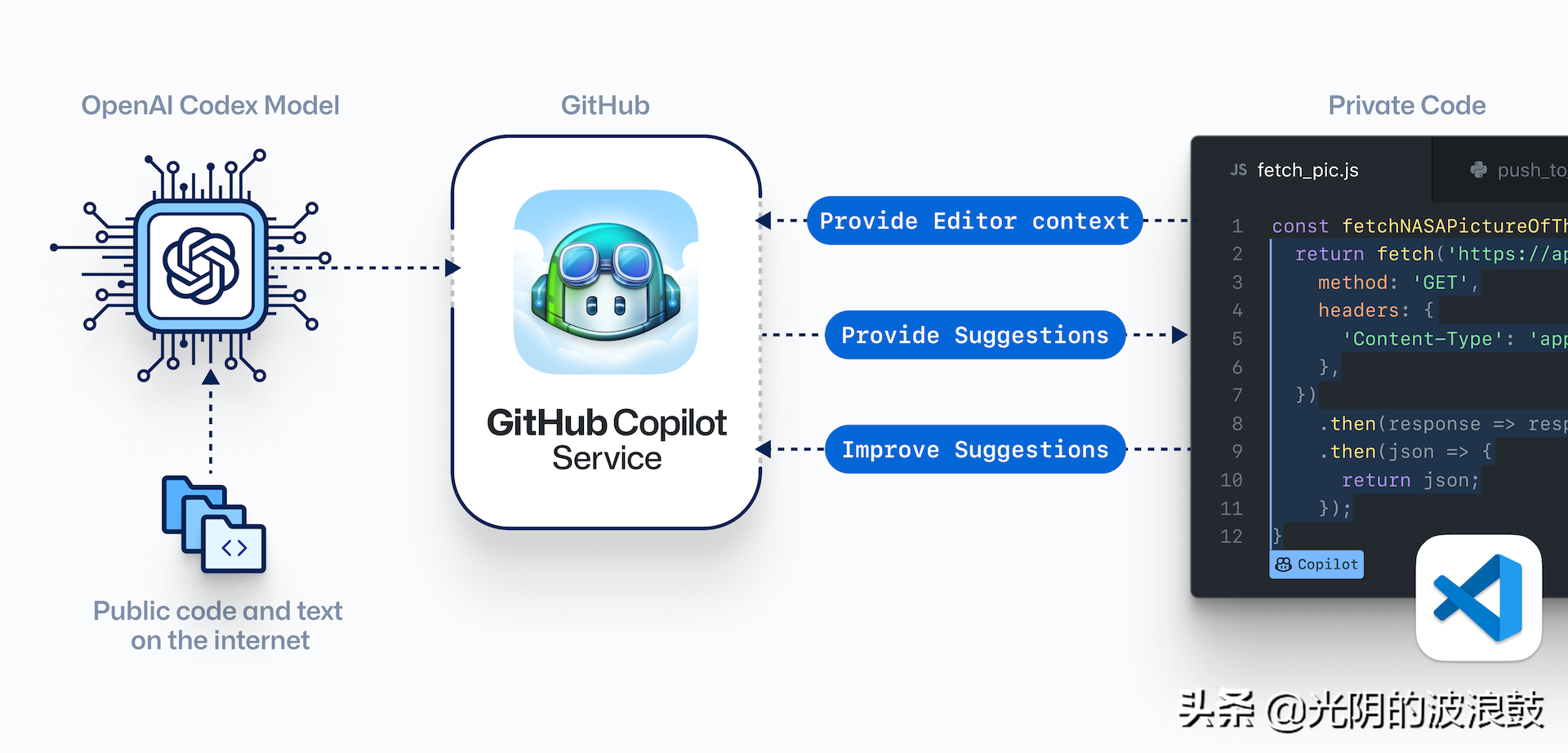
GitHub Copilot

GitHub Copilot 是 GitHub 出品的人工智能写代码的神插件,它通过使用 github 上的代码库的代码进行大量的训练后,可以函数名、注释等方式帮助你自动完成代码的编写。需要在官网注册方可使用,官网地址可以查看更多内容:https://copilot.github.com/

GitHub Copilot : GitHub Copilot 使用 OpenAI Codex 从您的编辑器中实时建议代码和整个功能。经过数十亿行公共代码的训练,GitHub Copilot 将包括注释和方法名称在内的自然语言提示转化为数十种语言的编码建议。
- 插件名:GitHub Copilot
- 官方地址:https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
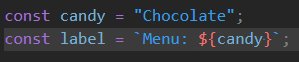
Template String Converter

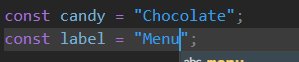
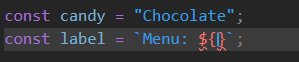
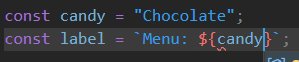
Template String Converter : "${"此扩展在键入时将字符串转换为模板字符串。
- 插件名:Template String Converter
- 官方地址:https://marketplace.visualstudio.com/items?itemName=meganrogge.template-string-converter
- 特征:键入美元符号然后在字符串中打开花括号会将引号转换为反引号

此插件安装后如果没有效果,需要在 settings.json 文件中配置需要支持的语言:
"template-string-converter.validLanguages": [
"html",
"vue",
"svelte",
"typescript",
"javascript",
"typescriptreact",
"javascriptreact"
]
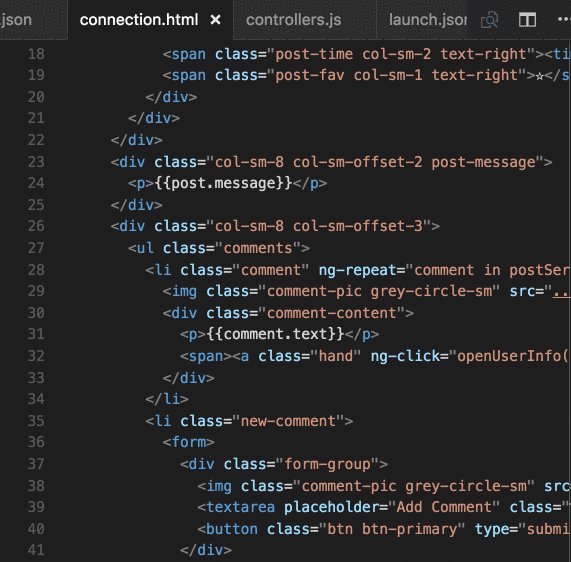
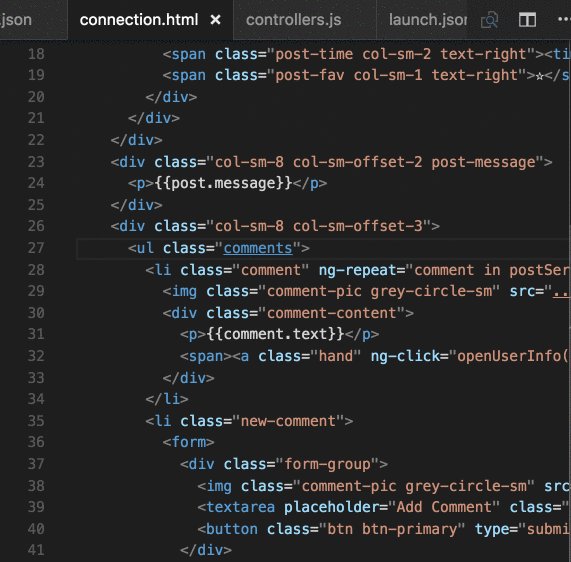
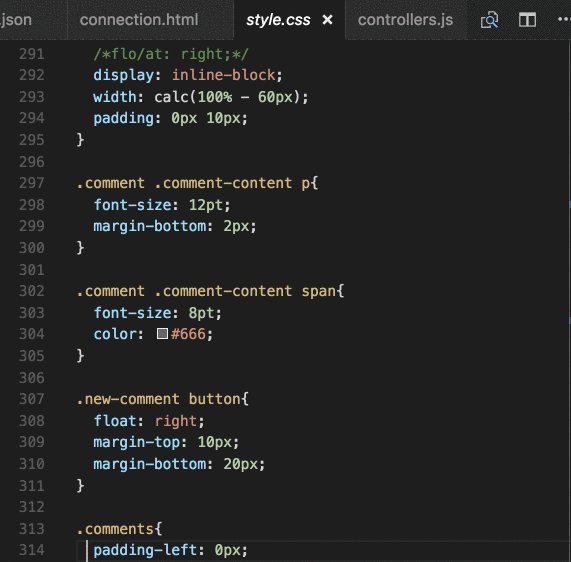
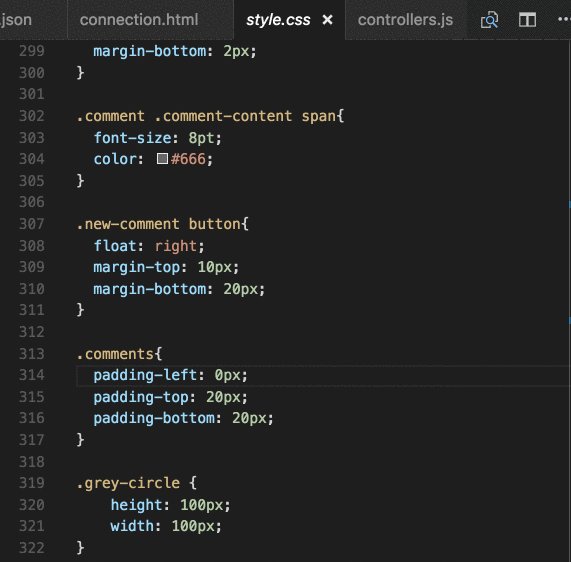
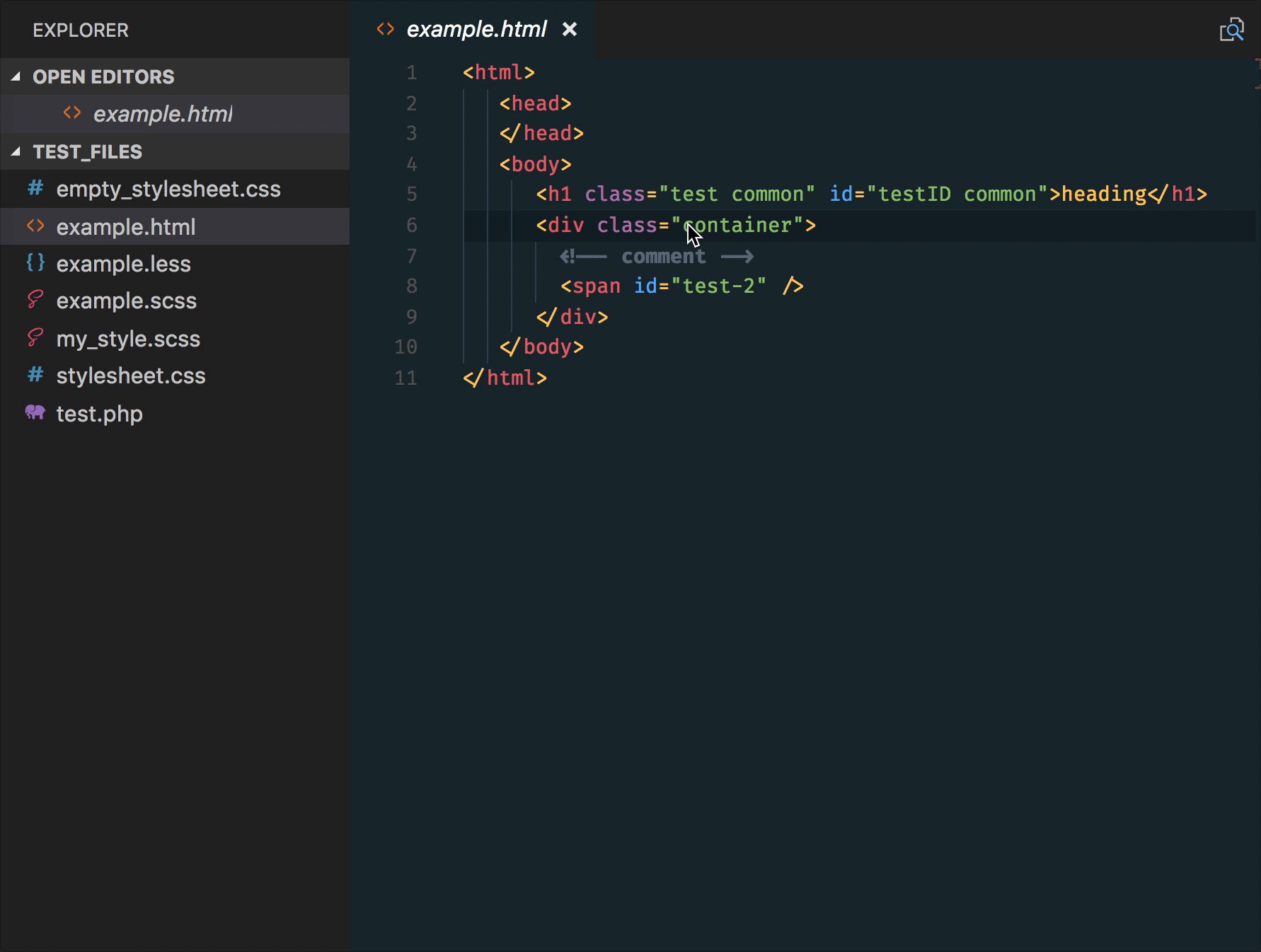
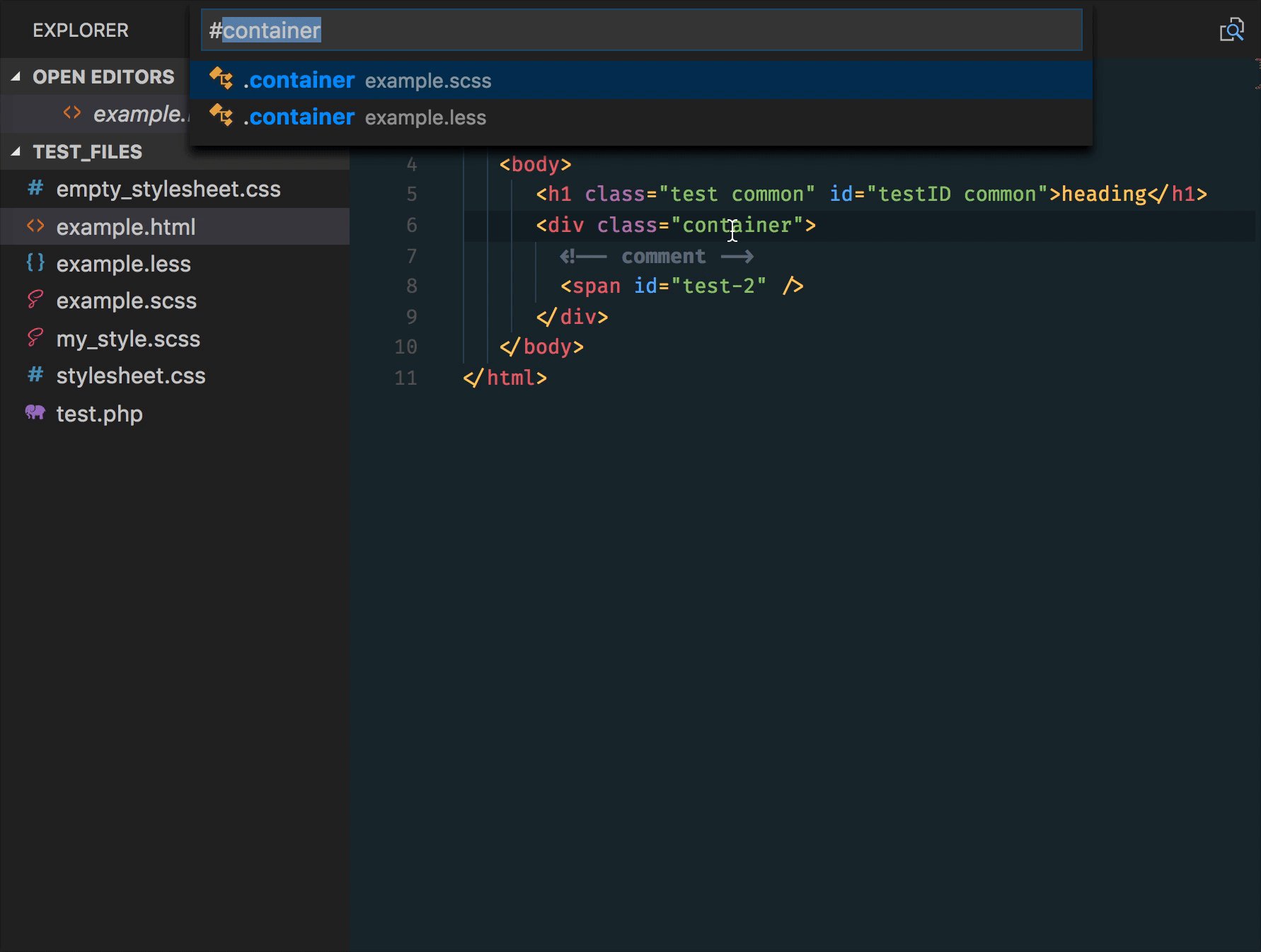
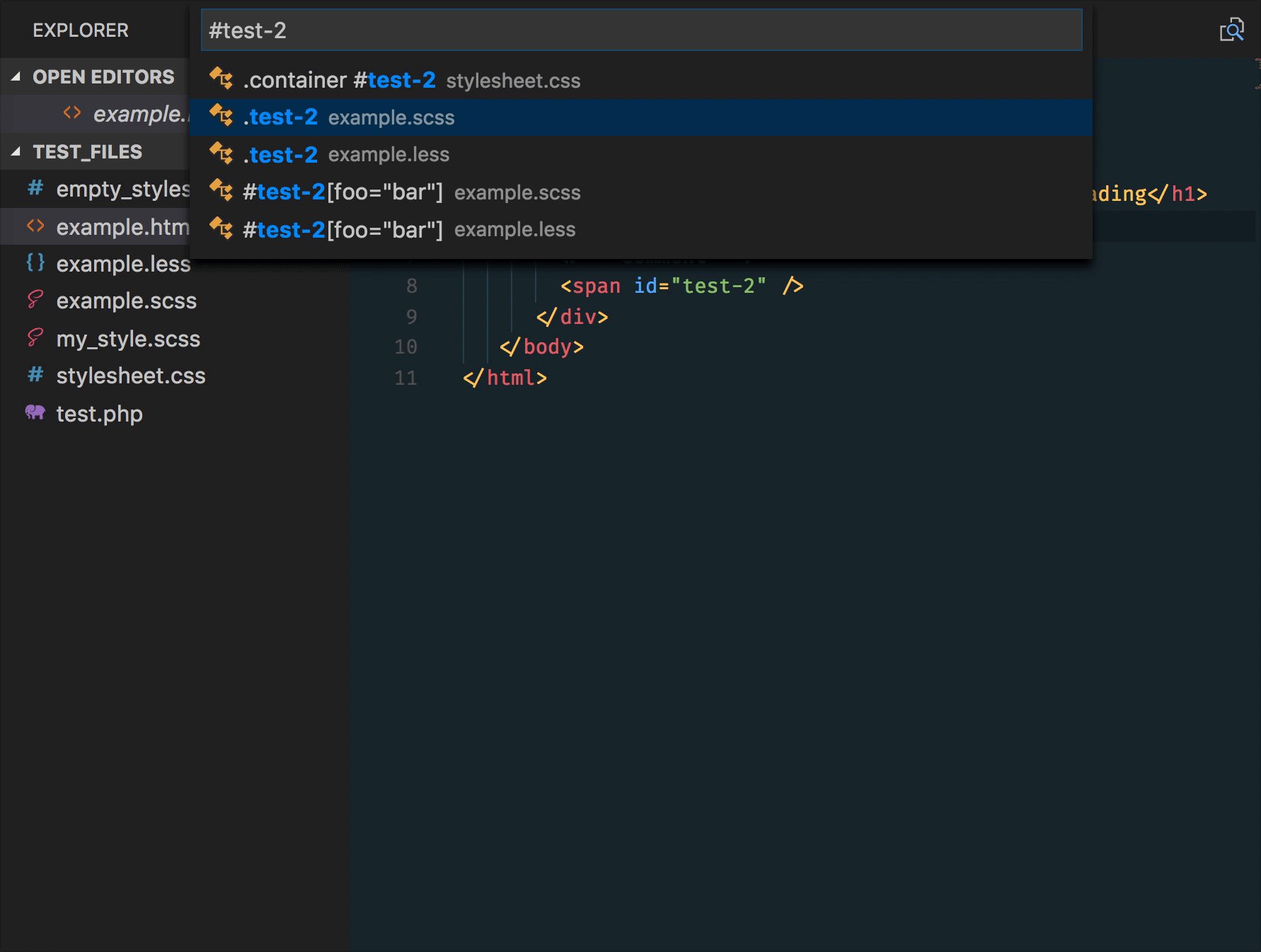
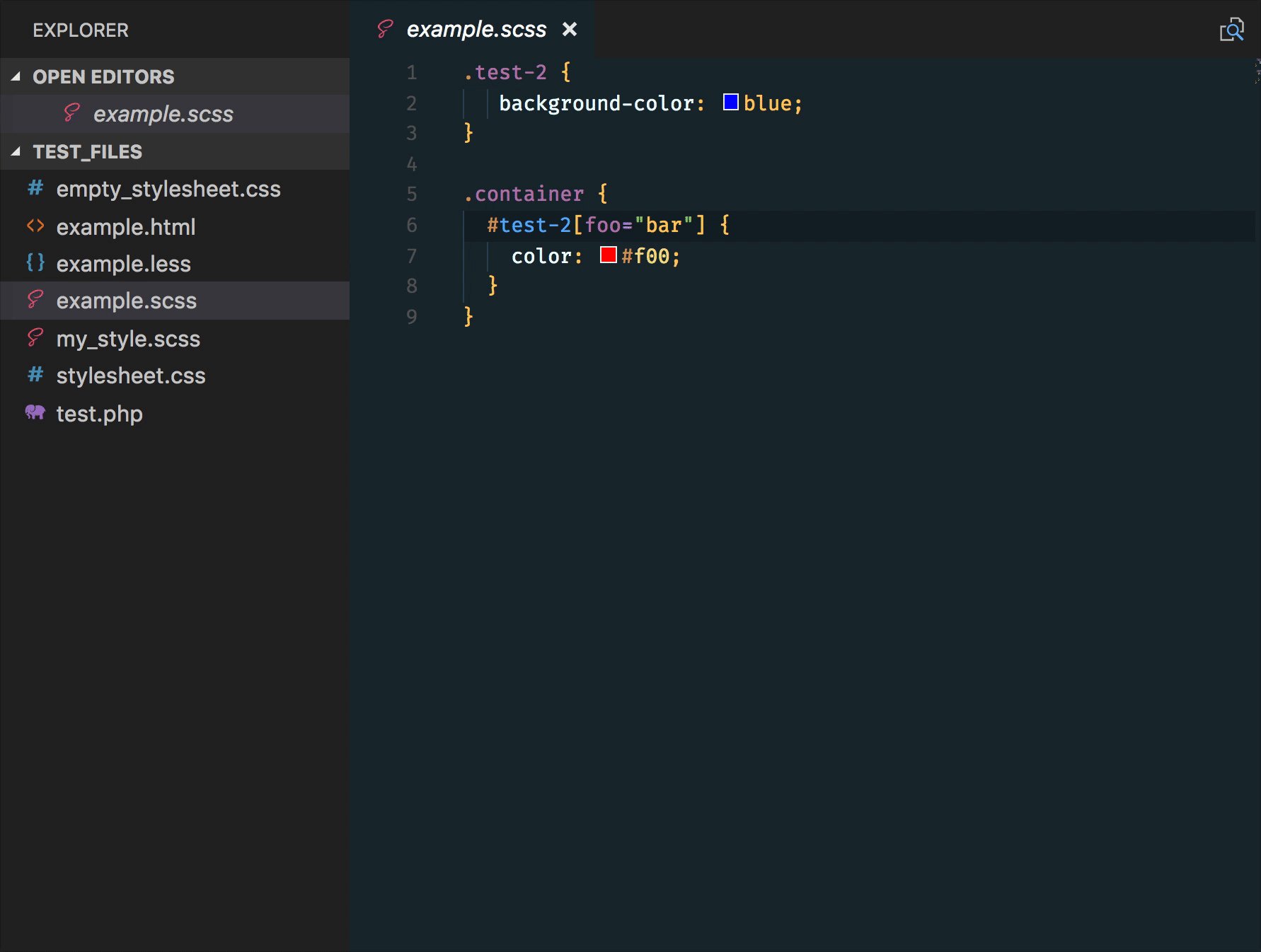
CSS Peek

CSS Peek : 快速跳到CSS的定义处预览。
- 插件名:CSS Peek
- 官方地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
- 特征:该扩展支持符号定义跟踪的所有正常功能,但它适用于 css 选择器(类、ID 和 HTML 标记)。这包括:
- Peek:内联加载 css 文件并在此处进行快速编辑。( Ctrl+Shift+F12)
- 转到:直接跳转到 css 文件或在新编辑器中打开它 ( F12)
- 悬停:悬停在符号 ( Ctrl+hover)上显示定义


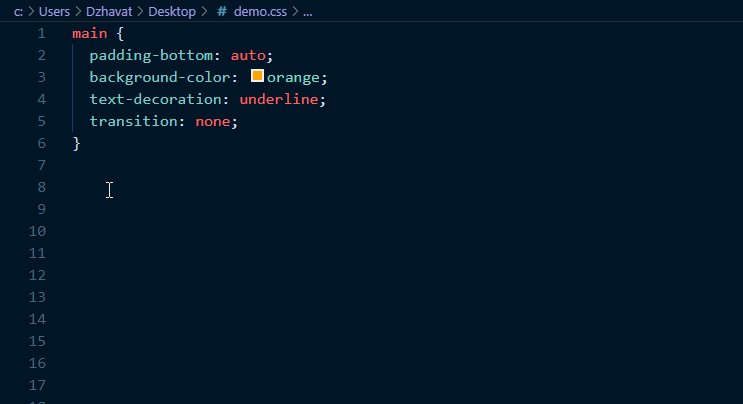
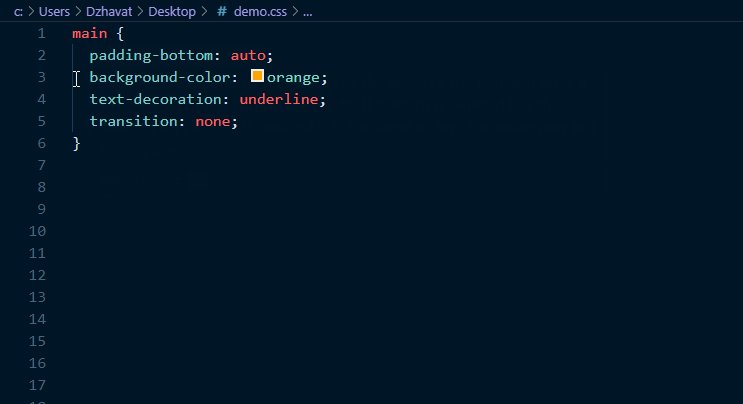
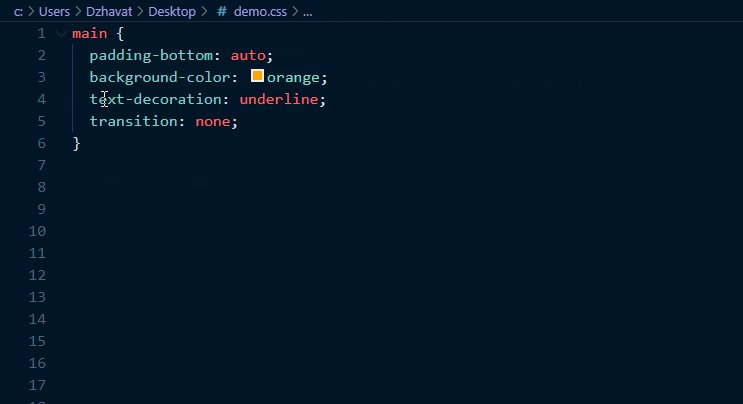
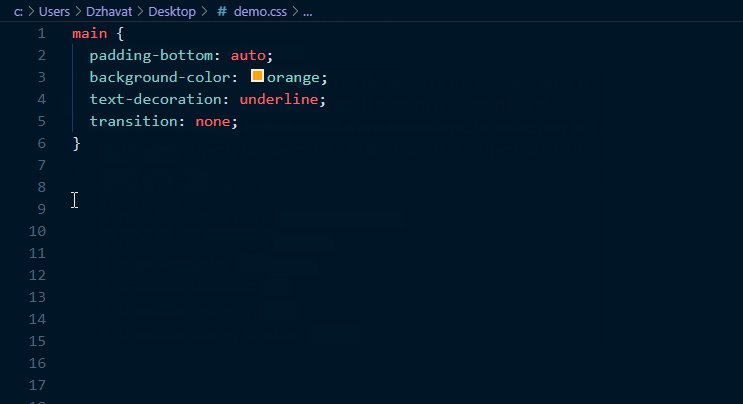
CSS Initial Value

CSS Initital Value : 显示每个 CSS 属性初始值的 VS Code 扩展。
- 插件名:CSS Initital Value
- 官方地址:https://marketplace.visualstudio.com/items?itemName=dzhavat.css-initial-value

后续如有发现更多更好的插件将继续分享。安装太多的插件恐会影响 VSCode 的启动速度,同时增加内存的占用,可能影响开发效率,最终适得其反,所以建议只安装自己喜欢的、常用的即可。